_metadata.yml
# options specified here will apply to all posts in this folder
# re-render posts only when a change to the source file is made ----
freeze: auto
# enable banner style title blocks ----
title-block-banner: trueGot a Quarto website, but no blog? We can fix that!
October 24, 2022
March 31, 2025
About a year ago, I wrote my first ever blog post ~ about blogging ~ and tbh I’m a little embarrassed that this is only my third post here (does it count that I have ideas for blog posts squirreled away at least?? ). Regardless, you should trust me1 when I say that blogging is a great exercise for you to practice as regularly as you can – it can help you to:
@drob in his post, Advice to aspiring data scientists: start a blog@drob in his post, Advice to aspiring data scientists: start a blogRather than repeat more content here, take a peek at my first post, which touches on more reasons why you should blog and provides some ideas on how to structure your blog posts. Before jumping into things, I’ll leave you with one last piece of advice from @drob:
When you’ve written the same code 3 times, write a function
When you’ve given the same in-person advice 3 times, write a blog post— David Robinson ((drob?)) November 9, 2017
Our Master of Environmental Data Science (MEDS) students created the bones of their Quarto websites a couple months ago, and more recently took a little dive into website customization using Sass & CSS. For anyone who’s looking to get started on their website-building journey, feel free to explore the following resources:
Creating your personal website using Quarto
Customizing Quarto Websites: Make your website stand out using Sass & CSS
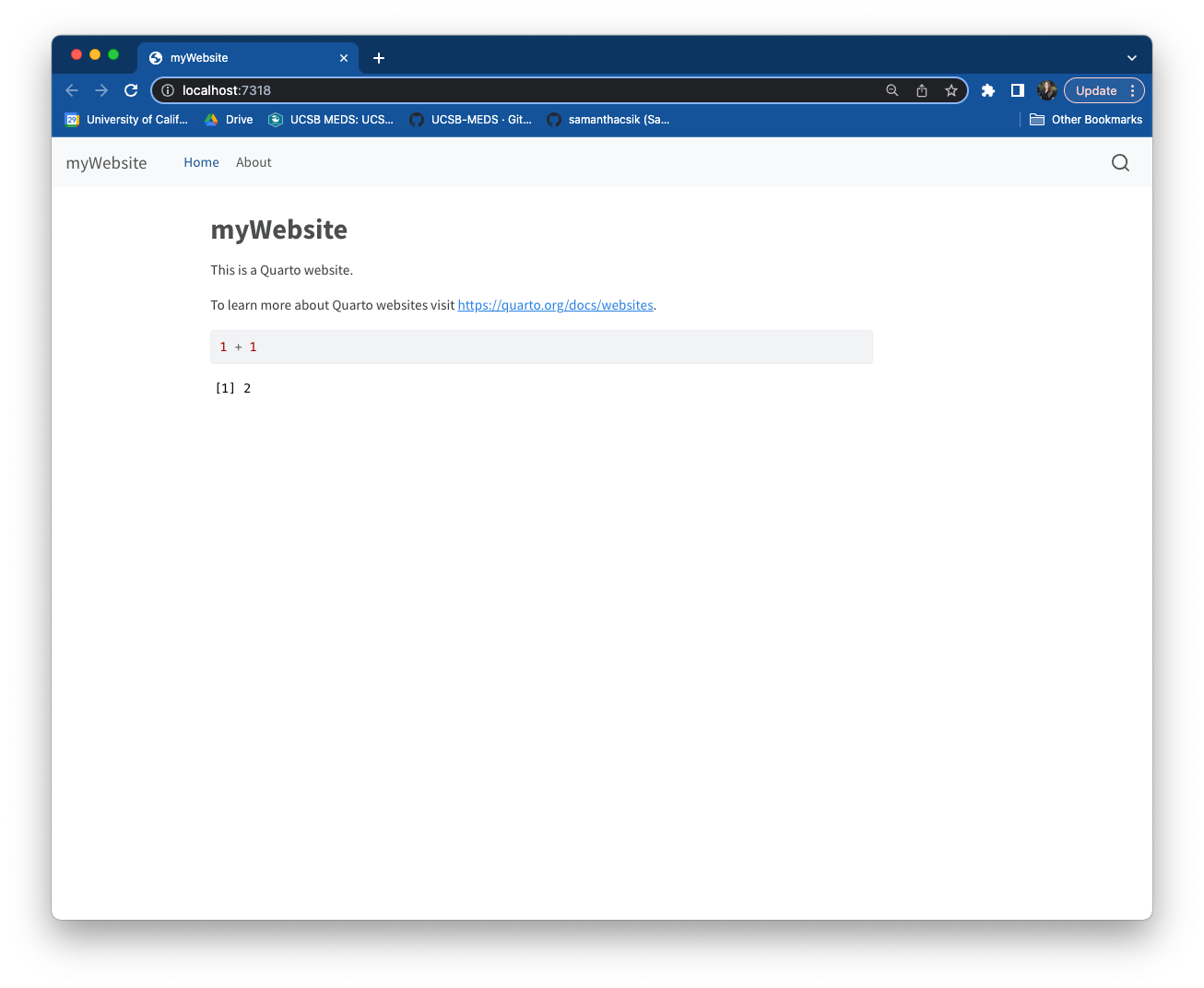
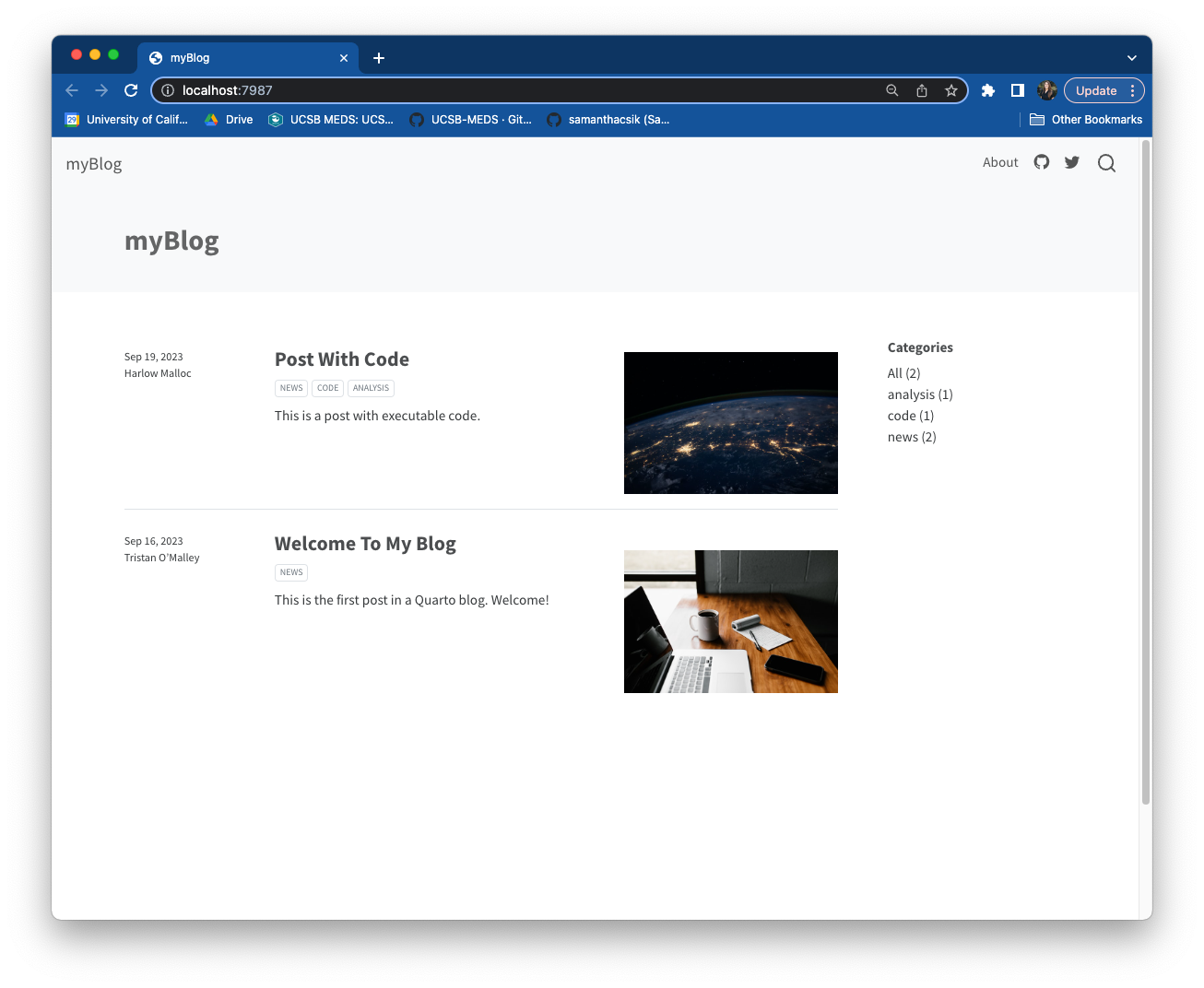
If you’ve spent some time poking around the official Quarto documentation, you may have noticed instructions for creating either a Website or a Blog – but what’s the difference? Not much, aside from the initial structure:


A Quarto Blog is a type of Quarto Website – you can create websites that consist of just a single blog (like the above right-hand example), websites that have multiple blogs, or you can add a blog to a website that contains other content (which is what we’ll be doing today).
TL;DR: A couple of steps are required for setting up your blog, but generally speaking, you’ll need:
a folder (i.e. subdirectory) to hold all of your individual blog posts – I called my folder posts/ (though the name is up to you). I also (optionally) added a _metadata.yml file to this folder which includes some formatting and configuration options that will apply to all blog posts in this folder
a listing page, which lists all of your blog posts for viewers to browse and click through – this is a .qmd file that you’ll add to your website’s navbar by including it in _quarto.yml
blog posts! Your listing page will be blank until you actually add your first blog post
Let’s create those together now.
Create a /posts folder: Open up your Quarto website project and make sure you’re in your root directory. Here, we’ll create a new subdirectory, called posts (though you can call this whatever you want), where all of our blog posts will eventually live. To do so, you can either:
 , in the Files pane, or
, in the Files pane, ormkdir posts.Optional: Add a _metadata.yml file to /posts: While not required, a _metadata.yml file can make your life easier if you want certain options to apply to all blog posts that you create. Create this one of two ways:
posts/ folder in the Files pane, then click Blank File > Text File > type _metadata.yml > click OK, orcd posts to move into that directory, then touch _metadata.yml to create the fileOpen your _metadata.yml in the Source pane to add options. I like these options2, but it’s entirely up to you what you want to include (if anything at all):
posts.qmd file to your root directory (click on the R Project icon,  , in the Files pane to jump back to your project’s root directory). There are a bunch of ways to create a new
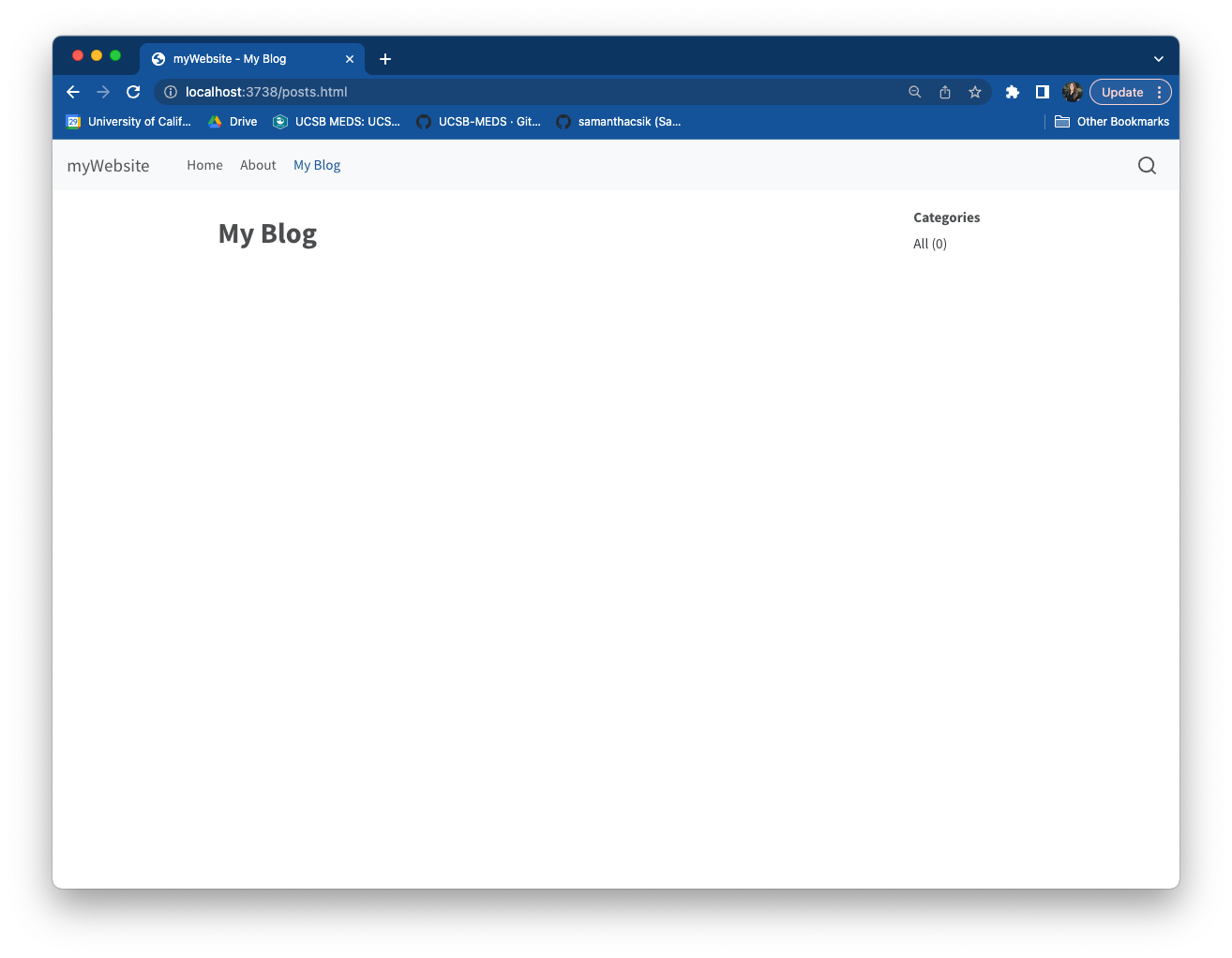
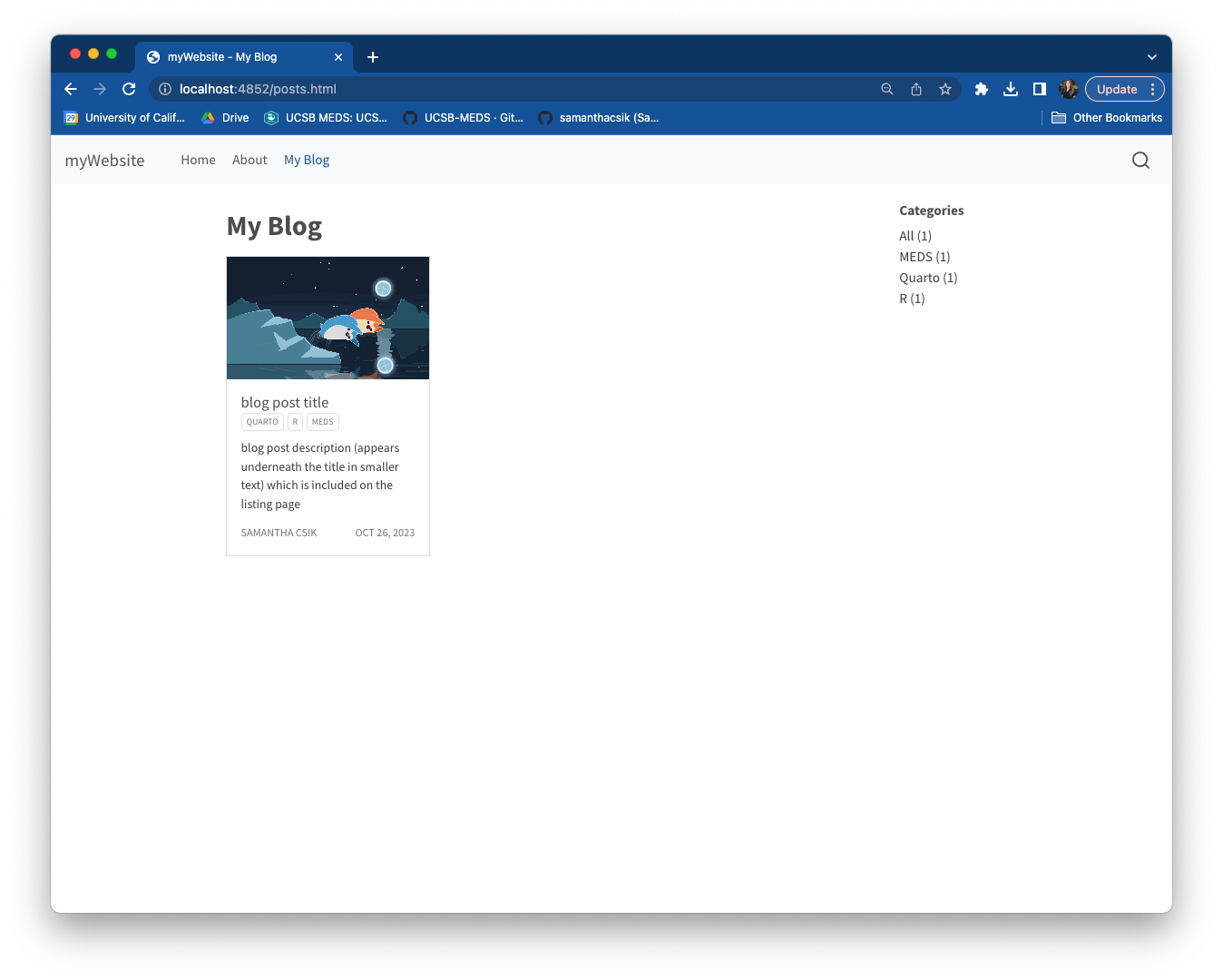
, in the Files pane to jump back to your project’s root directory). There are a bunch of ways to create a new .qmd file, but one easy way is to choose File > New File > Quarto Document…. I’ll give mine the title “My Blog” when prompted (this is the name that will appear as the title your listing page), then save it as posts.qmd (but you can choose whatever title and / or file name you’d like).A listing page is a web page with content that is automatically generated from a list of documents – in this case, that would be a list of blog posts – and looks something like this (or check out my blog’s listing page):

default (shown above), grid, and table) for you to explore.posts.qmd. There are a variety of options that you can specify. Below are just a few, but be sure to check out other options:posts.qmd
---
title: "My Blog"
listing:
contents: posts # this name must match the name of the folder you created in step #1; here, all Quarto docs in the `posts` directory will be included on your listing page
type: grid # or `default` or `table`; each type has its own set of yaml options to include
sort: "date desc" # can also sort on more than one field
categories: true # allows you to sort posts by assigned categories
---_quarto.yml with your new listing page to add it to your site’s navbar:quarto preview in the Terminal) or rendering (click the Render button in the Build tab in RStudio, or run quarto render in the Terminal) your website. You should have something that looks like this (we haven’t created any posts yet, so it’ll be empty for now):
Now that you have your listing page set up, we can start populating it with blog posts. Repeat the following steps each time you want to add a new post.
Create a subdirectory inside your posts/ directory: To stay organized, I usually name mine YYYY-MM-DD-short-post-description. This folder name will also become the slug for your published post.
Inside your new subdirectory, create an index.qmd file. Your file path should look something like this: myWebsite/posts/2022-10-24-my-blog-post/index.qmd. This file is your blog post. Write all your content here!
index.qmd?
This is mostly important for maintaining short, clean URLs.
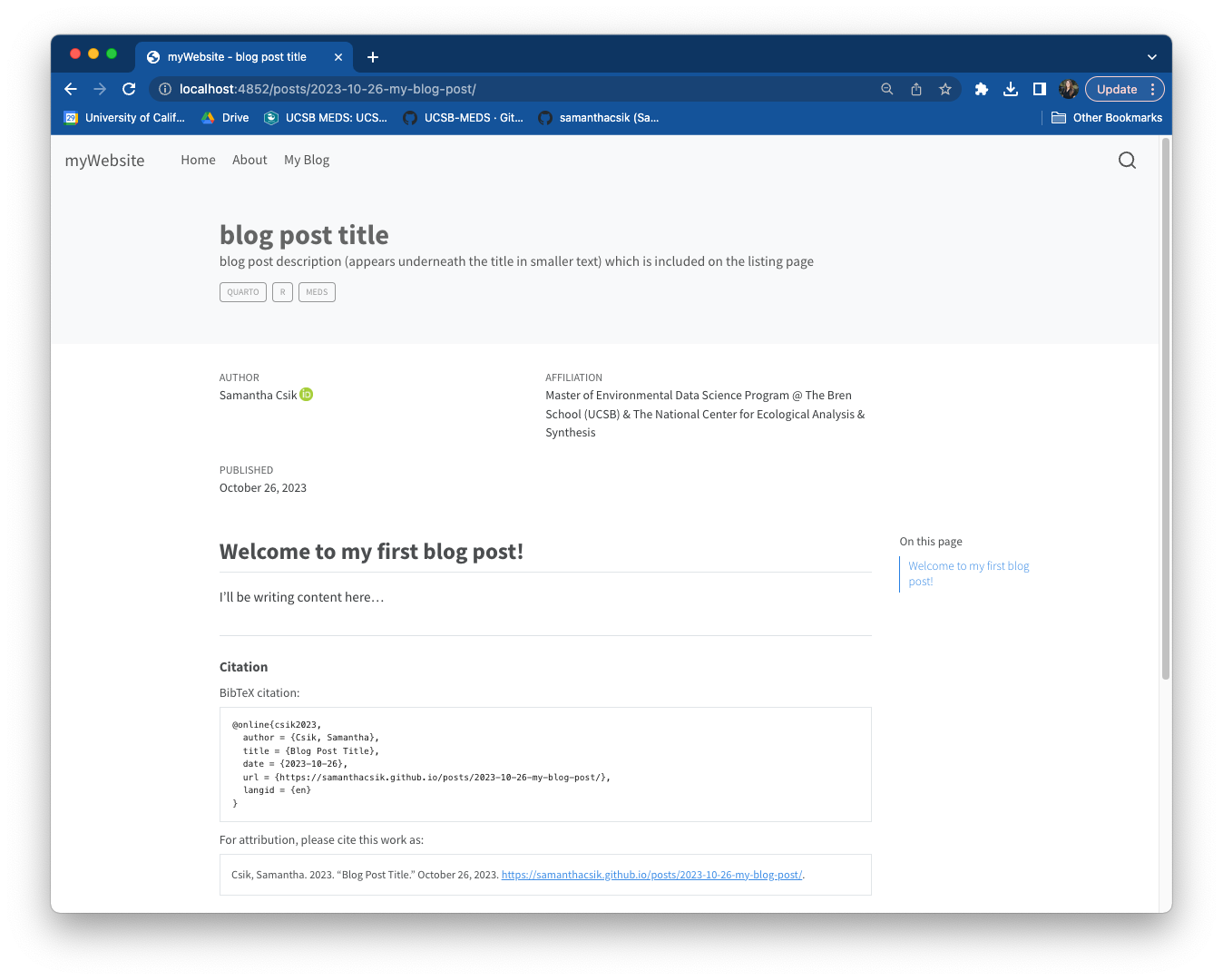
Let’s take this very blog post for example. The content that you’re reading right now is written to the file, samanthacsik.github.io/posts/2022-10-24-quarto-blogs/index.qmd (you can check it out on GitHub), and the resulting URL is https://samanthacsik.github.io/posts/2022-10-24-quarto-blogs/.
If I named my blog post file something like, my-blog-post.qmd (rather than index.qmd), the resulting URL would instead look like, https://samanthacsik.github.io/posts/2022-10-24-quarto-blogs/my-blog-post.html. This isn’t necessarily wrong or broken, but it does result in a lengthier URL – and short URLs tend to be easier to remember.
index.qmd. Here are my go-to options:posts/2022-10-24-my-blog-post/index.qmd
---
title: "blog post title"
description: "blog post description (appears underneath the title in smaller text) which is included on the listing page"
author:
- name: Samantha Csik
url: https://samanthacsik.github.io/
orcid: 0000-0002-5300-3075
affiliation: Master of Environmental Data Science Program @ The Bren School (UCSB) & The National Center for Ecological Analysis & Synthesis
affiliation-url: https://ucsb-meds.github.io/
date: 10-24-2022
categories: [Quarto, R, MEDS] # self-defined categories
citation:
url: https://samanthacsik.github.io/posts/2022-10-24-my-blog-post/
image: preview-image.png
draft: false # setting this to `true` will prevent your post from appearing on your listing page until you're ready!
---Some notes on the above options:
You should include a title, but don’t necessarily need a description (though I think these are nice to include!). These fields will appear on your listing page. You may also consider adding a subtitle.
You can include more than one author – see this post and source code as an example.
You may include as many self-defined categories as you’d like. Make sure that your spelling / capitalization / punctuation is consistent across blog posts should you apply the same categories to multiple posts.
Adding the citation option automatically generates both a BibTeX citation and reference for your blog post, and adds them to the bottom of your post.
Include an image (or gif) to add as a preview image, which will appear on your listing page alongside your post. Your image should live inside your post’s subdirectory (e.g. mywebsite/posts/2022-10-24-my-blog-post/preview-image.png).
Set draft: true while you’re still working on your blog post to prevent it from showing up on your listing page, site map, or site search (it will still be available at a searchable URL). When you’re ready to publish, just remove draft: true from your YAML (or set to false), then render your post.
draft-mode option. By default, any page set as a draft will not be linked or searchable. If you want your draft to still be searchable at it’s URL (helpful if you want to share a draft with someone, but don’t want it showing up on your listing page just yet), consider setting draft-mode to either unlinked or visible – check out the documentation for more information._metadata.yml if you want them applied to all posts!
Do you want your own author / affiliation information applied to each blog post you write, by default? Add it instead to _metadata.yml and save yourself re-typing it each time you create a new post!
Are you collaborating on a blog post with additional authors? You can override the defaults set in _metadata.yml by specifying the author option directly in any particular blog post file (index.qmd).


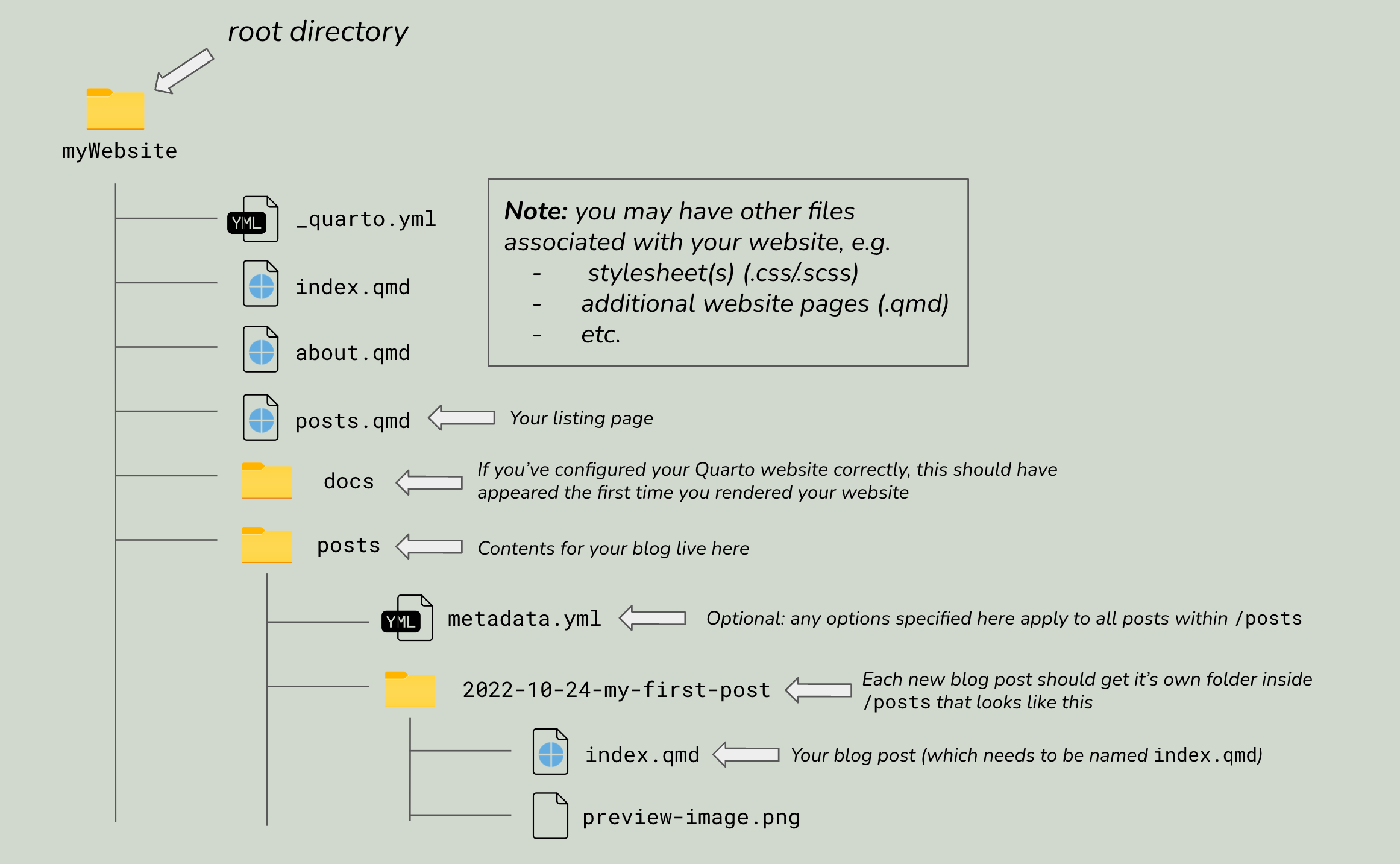
draft is set to false.If things aren’t working as expected, double check your repository structure – it should be organized similar to this:

Blog posts are just Quarto documents, meaning you can combine prose, code, and embedded outputs all in one place, just like you would in any other .qmd file (which makes your blog the perfect place to create data science / programming tutorials both for yourself and others ). If you’re looking for additional ways to enhance your posts, read on below:
There are multiple ways to include footnotes throughout your blog posts:
[^#] syntax to denote where you would like a note to be inserted. Write your note somewhere below following the [^#]: your note here syntax. For example:[^#]). For example:All footnotes will appear in a “Footnotes” section that is automatically generated for you.
Quarto supports the use of bibliography files for citing works throughout your blog post. There are a number of ways to do this, but so far, I’ve found creating a BibLaTex database to be relatively straightforward. This database takes the form of a plain-text .bib file where we can store all of our bibliographic information. That information needs to be encoded in a particular way (more on that below). Follow these steps to cite works in your blog posts:
First, create a .bib file in the folder containing your blog post (e.g. myWebsite/posts/YYYY-MM-DD-my-blog-post/references.bib) using the touch command in your RStudio Terminal or using the Blank File > Text File button in the Files pane. I called mine references.bib, but the name is up to you.
Add the bibliography option to your blog post’s YAML and provide it the name of your .bib file:
where type can be manual, book, article, misc, etc. (all case-insensitive) and key is the citation identifier used for inserting in-text citations (we’ll get there soon).
references.bib file (e.g. this blog post). For most resources, however, you’ll need to construct your own. You can do this manually, or with the help of a BibTeX reference generator (Googling will yield plenty of options, but zoterobib is a great place to start. Note that you may have to make some manual adjustments). Check out my references.bib file for this post as an example..bib file, you can start adding in-text citations. These generally take the form [@key] (but read more about Quarto citation syntax). When you add an in-text citation, Quarto will automatically add the reference to the bottom of your blog post under the “References” section.references.bib file:[@csik2021] syntax, which will render it like this (Csik 2021). Once cited, the full reference will appear in my References section at the bottom of this post..csl (Citation Style Language) file) from either CSL Project or Zotereo’s style repository, and add it to your blog post’s folder. Update your blog post’s YAML using the csl option to apply the new styling. For example, I can apply PLOS Computational Biology styling:That wasn’t so bad, right?? What if I told you there was an even easier way to add citations….Start by popping over to RStudio’s Visual editor, if you’re not already there (you should see buttons for working in either the Source or Visual editor in the top left corner of your source pane), and follow the steps below:
Place your cursor where you’d like to insert a citation, then from the Insert drop down menu, select Citation.
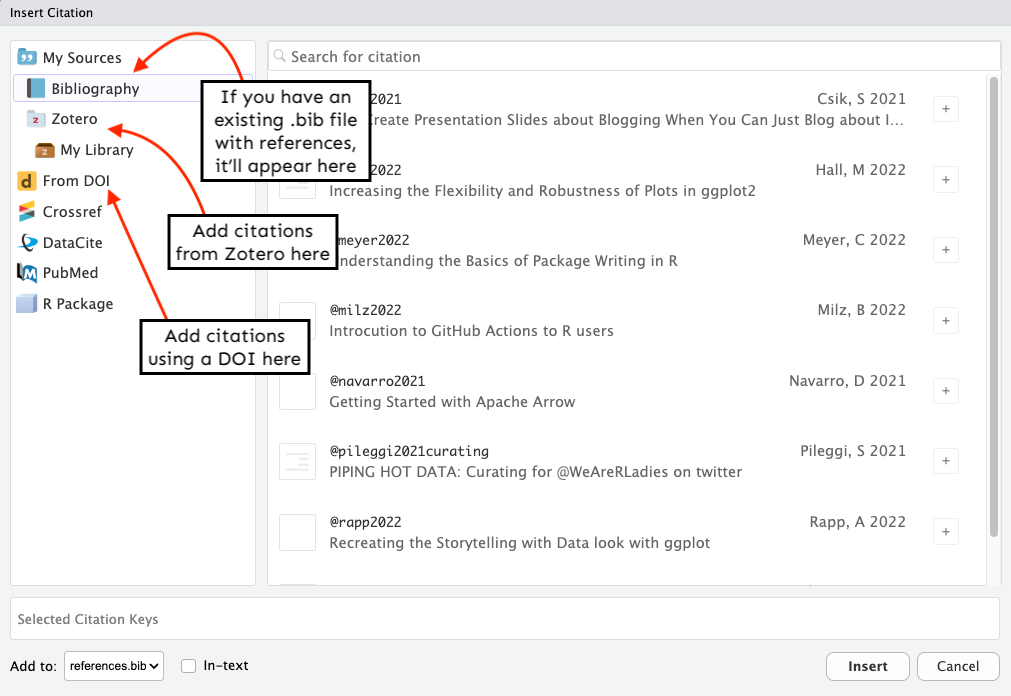
A new window will pop open with a number of different options for inserting citations. If you’ve already created a references.bib file, it will appear under the My Sources and Bibliography sections. You can choose to insert citations using any of your existing references, or choose another option, like inserting a citation based on a DOI. Give it a try using this DOI from Gaynor et al. 2022 – you’ll notice that when an in-text citation is added using a DOI, your references.bib file will automatically be updated with the BibTeX reference. If you don’t yet have a .bib file, one will be automatically generated for you. LIKE SERIOUSLY?? Where was this when I was in grad school?? SO FREAKIN COOL.

Okay, back to being chill…
Quarto also supports a number of different page layout options to further customize the appearance of your posts. Explore different ways to position elements on your page, including embedding outputs, captions, references in your page margin (one of my personal faves…despite the fact that I don’t have any here in this post).
You aren’t limited to just one blog / listing page! Repeat Part III to add a second listing page + content to your website. My personal website contains four listing pages – one called posts (aka my actual blog), one called talks & workshops, once called courses, and one called projects. Explore the GitHub repo to take a peek at the file structure and source code.
There are tons of awesome data science bloggers out there – here are just a few that I’ve enjoyed, but get out there and start exploring others for yourself!
Also note: I’ve included one blog post from each creator and added citations (with the year only format). Check out the source code for this post to see how it’s done.
Piping Hot Data, by Shannon Pileggi, and her post, Curating for @WeAreRLadies on Twitter (2021)
Meghan Hall’s Blog, and her post, Increasing the Flexibility and Robustness of Plots in ggplot2 (2022)
Cosima Meyer’s Blog, and her post, Understanding the Basics of Package Writing in R (2022)
Notes from a Data Witch by Danielle Navarro, and her post, Getting started with Apache Arrow (2021)
Beatriz Milz’s Blog, and her post Introduction to GitHub Actions for R users (2022)
Albert Rapp’s Blog, and his post Recreating the Storytelling with Data look with ggplot (2022)
Cédric Scherer, and his post A ggplot2 Tutorial for Beautiful Plotting in R (2019)
The ultimate guide to starting a Quarto blog, by Albert Rapp is incredibly thorough and explores even more ways to customize your blog. Check it out!
Creating a blog with Quarto in 10 steps, by Beatriz Milz walks through the steps of setting up a new Quarto Blog project. She also details how to set up giscus to enable comments on your blog posts.
Okay, you don’t just have to trust me. Lots of data scientists advocate for blogging as an important skill and communication tool. Check out this blog post by David Robinson to start.↩︎
The freeze option: Setting this option to auto will only re-render posts when you make updates to the source files (as opposed to re-rendering them each time you Render Website – this can save time, particularly if you have computationally-heavy content in your blog posts). If you set this option to true, posts will never be re-rendered (even if you’ve made changes to the source files). If you use this option, you’ll need to Render individual posts whenever you make changes to their source files before you Render Website, otherwise your updates will not appear. Check out the Quarto documentation and this great short blog post for more information on freeze.
The title-block-banner option: Setting this option to true will enable a banner style title block (where the title, subtitle, description, and categories are all positioned inside the banner) for all posts.↩︎
@online{shanny-csik2022,
author = {Shanny-Csik, Samantha},
title = {Adding a Blog to Your Existing {Quarto} Website},
date = {2022-10-24},
url = {https://samanthacsik.github.io/posts/2022-10-24-quarto-blogs/},
langid = {en}
}